界面布局
编辑教程界面布局
Unity 3D 拥有强大的编辑界面,游戏开发者在创建游戏过程中可以通过可视化的编辑界面创建游戏。
Unity 3D 的基本界面非常简单,主要包括菜单栏、工具栏以及五大视图,几个窗口就可以几乎实现全部的编辑功能。
界面布局
Unity 3D 主界面如下图所示,Unity 3D 的基本界面布局包括工具栏、菜单栏以及 5 个主要的视图操作窗口,这5个视图分别为:
| Hierarchy 层次视图。 | |
|---|---|
| Project 项目视图。 | |
| Inspector 检视视图。 | |
| Scene 场景视图 / Game 游戏视图。 |

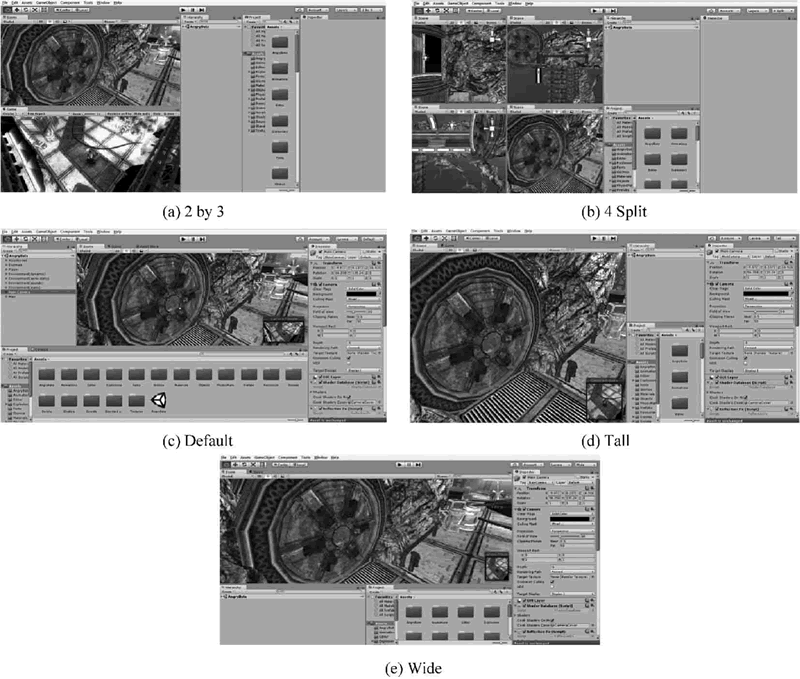
右上角 Layouts 按钮用于改变视图模式,该按钮在单击后会弹出下拉列表,列表内容如下:
| 布局 | 描述 |
|---|---|
| 2 by 3 布局 | 是一个经典的布局,很多开发人员使用这样的布局。 |
| 4 Spilt 窗口布局 | 可以呈现 4 个 Scene 视图,通过控制 4 个场景可以更清楚地进行场景的搭建。 |
| Wide 窗口布局 | 将 Inspector 视图放置在最右侧,将 Hierarchy 视图与 Project 视图放置在一列。 |
| Tall 窗口布局 | 将 Hierarchy 视图与 Project 视图放置在 Scene 视图的下方。 |
当完成了窗口布局自定义时,执行 Windows → Layouts → Save Layout 菜单命令,在弹出的小窗口中输入自定义窗口的名称,单击 Save 按钮,可以看到窗口布局的名称是 “自定义”。

Mos固件,小电视必刷固件
ES6 教程
Vue.js 教程
JSON 教程
jQuery 教程
HTML 教程
HTML 5 教程
CSS 教程
CSS3 教程
JavaScript 教程
DHTML 教程
JSON在线格式化工具
JS在线运行
JSON解析格式化
jsfiddle中国国内版本
JS代码在线运行
PHP代码在线运行
Java代码在线运行
C语言代码在线运行
C++代码在线运行
Python代码在线运行
Go语言代码在线运行
C#代码在线运行
JSRUN闪电教程系统是国内最先开创的教程维护系统, 所有工程师都可以参与共同维护的闪电教程,让知识的积累变得统一完整、自成体系。
大家可以一起参与进共编,让零散的知识点帮助更多的人。
X
选择支付方式:


立即支付

¥
9.99
无法付款,请点击这里
金额: 0 元
备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
如有疑问请联系QQ:565830900
正在生成二维码, 此过程可能需要15秒钟
