添加,删除和移动代码
编辑教程添加,删除和移动代码
添加代码行
tip:该操作需要您确保键盘快捷键没有冲突。你可以在设置/首选项对话框的键盘映射(Keymap)页面达到这个目标。
添加一行代码
按 Shift+Enter ,然后在插入符号当前所在的位置添加新行,并将插入符号移动到此新行的开头。
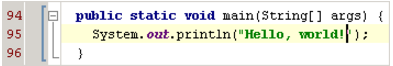
例如,您输入了一些文本:

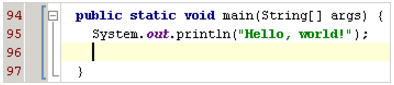
按 Shift+Enter 立即开始下一行:

要在当前行之前添加一行,请按 Ctrl+Alt+Enter。
复制代码行
复制代码行或片段
将插入符号放在要复制的行上,或选择所需的文本片段。
按 Ctrl+D。
删除代码行
删除一行代码
按 Ctrl+Y 在插入符号处删除行。
移动代码行
移动一行代码
将插入符号放在要移动的行上。
执行以下操作之一:
| 在主菜单上选择 代码丨 向上移动(Code 丨 Move Line Up)或 代码丨 向下移动(Code 丨 Move Line Down)。 | |
|---|---|
| 按 Shift+Alt+Up 或 Shift+Alt+Down。 |
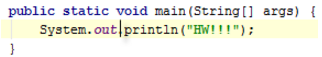
IntelliJ IDEA 将所选行向上或向下移动一行,执行语法检查。例如:

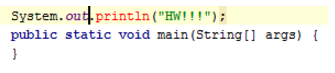
移动线在插入符号后:

移动语句
向上或向下移动一个语句
选择要移动的语句,或者只是将插入符放在多行语句的第一行或最后一行。请注意,如果在当前上下文中不允许移动语句,则该命令将被禁用。
执行以下操作之一:
| 在主菜单上选择 代码丨 向上移动语句/向下移动语句(Code 丨 Move Statement Up/Move Statement Down)。 | |
|---|---|
| 按 Ctrl+Shift+Up 或 Ctrl+Shift+Down。 |
如果将相同的命令应用于插入符号或选择的行,则将向上或向下移动一行。
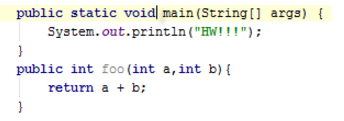
IntelliJ IDEA 将所选语句移动到上一个语句之上,或者直接位于下一个语句的下面,执行语法检查。例如,将光标放在方法声明中:

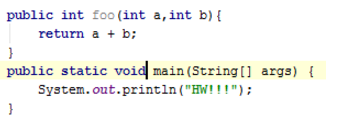
移动声明后:

向左或向右移动代码元素
将代码元素移动到左侧或右侧
将插入符号放置在所需的代码元素处,或选择要移动的元素。
执行以下操作之一:
| 在主菜单上,选择命令 代码丨 向左移动元素(Code 丨 Move Element Left)或 代码丨 向右移动元素(Code 丨 Move Element Right) | |
|---|---|
| 按 Ctrl+Shift+Alt+Left 或 Ctrl+Shift+Alt+Right |
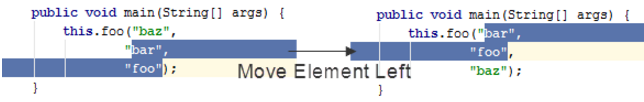
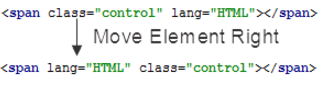
当前实现此功能的代码元素示例:
Java:方法调用参数,方法声明参数,枚举常量,数组初始化表达式。

XML:标签属性。

HTML:标签属性。

Mos固件,小电视必刷固件
ES6 教程
Vue.js 教程
JSON 教程
jQuery 教程
HTML 教程
HTML 5 教程
CSS 教程
CSS3 教程
JavaScript 教程
DHTML 教程
JSON在线格式化工具
JS在线运行
JSON解析格式化
jsfiddle中国国内版本
JS代码在线运行
PHP代码在线运行
Java代码在线运行
C语言代码在线运行
C++代码在线运行
Python代码在线运行
Go语言代码在线运行
C#代码在线运行
JSRUN闪电教程系统是国内最先开创的教程维护系统, 所有工程师都可以参与共同维护的闪电教程,让知识的积累变得统一完整、自成体系。
大家可以一起参与进共编,让零散的知识点帮助更多的人。
X
选择支付方式:


立即支付

¥
9.99
无法付款,请点击这里
金额: 0 元
备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
如有疑问请联系QQ:565830900
正在生成二维码, 此过程可能需要15秒钟
