部署Web应用程序
编辑教程部署Web应用程序
您可以通过将工件文件夹映射到应用服务器部署文件夹来部署您的Web应用程序,您也可以通过将工件复制到部署文件夹来部署您的应用程序。
通过将工件输出文件夹映射到部署文件夹来部署应用程序
在Docker工具窗口中,选择您的应用程序服务器容器,然后选择Volume Bindings选项卡。
点击  创建一个新的绑定。
创建一个新的绑定。
在打开的对话框中,指定:
| 容器路径。 服务器部署文件夹的路径,例如:/usr/local/tomcat/webappsTomcat。 | |
|---|---|
| 主机路径:对于WAR工件,指向工件输出目录的路径;对于分解的WAR工件,指向包含工件输出目录的目录的路径。 |
要应用更改,请单击“保存(Save)”。
要检查映射,运行容器的“检查(Inspect)”命令并为HostConfig搜索检查结果(Ctrl+F)。您会在“Binds”旁找到感兴趣的映射。
通过将工件复制到服务器部署文件夹来部署应用程序
确保您的工件与您的工具位于同一个目录中,例如,Dockerfile。
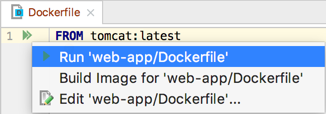
在你的Dockerfile,在FROM <app_server_image_name>:<tag>后,例如,FROM tomcat:latest,添加以下内容:
对于分解的工件:
COPY . </server/deployment/path>,例如,COPY . /usr/local/tomcat/webappsTomcat。
对于WAR工件:
COPY <artifactname>.war </server/deployment/path>
单击  并选择“运行'<ConfigurationName>'(Run '<ConfigurationName>')”。
并选择“运行'<ConfigurationName>'(Run '<ConfigurationName>')”。

Mos固件,小电视必刷固件
ES6 教程
Vue.js 教程
JSON 教程
jQuery 教程
HTML 教程
HTML 5 教程
CSS 教程
CSS3 教程
JavaScript 教程
DHTML 教程
JSON在线格式化工具
JS在线运行
JSON解析格式化
jsfiddle中国国内版本
JS代码在线运行
PHP代码在线运行
Java代码在线运行
C语言代码在线运行
C++代码在线运行
Python代码在线运行
Go语言代码在线运行
C#代码在线运行
JSRUN闪电教程系统是国内最先开创的教程维护系统, 所有工程师都可以参与共同维护的闪电教程,让知识的积累变得统一完整、自成体系。
大家可以一起参与进共编,让零散的知识点帮助更多的人。
X
选择支付方式:


立即支付

¥
9.99
无法付款,请点击这里
金额: 0 元
备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
如有疑问请联系QQ:565830900
正在生成二维码, 此过程可能需要15秒钟
