数据编辑器:数据的排序与过滤
编辑教程数据编辑器:数据的排序与过滤
排序数据
您可以通过单击标题行中的单元格来对任何列的表格数据进行排序。
此行中的每个单元格在右侧都有一个排序标记,最初,单元格可能如下所示:  。在这种情况下,排序标记表示数据未按此列排序。
。在这种情况下,排序标记表示数据未按此列排序。
如果单击单元格一次,数据按照升序排列的相应列。这由排序标记外观表示:  。标记右侧的数字(图片上的1)是排序级别。(您可以按多个列进行排序,在这种情况下,不同的列将具有不同的排序级别。)
。标记右侧的数字(图片上的1)是排序级别。(您可以按多个列进行排序,在这种情况下,不同的列将具有不同的排序级别。)
当您再次单击单元格时,数据按降序排序。这里是排序标记如何表示这个顺序:  。
。
最后,当你第三次点击这个单元格时,初始状态就会被取消。也就是说,按相应列进行排序将被取消:  。
。
您可以通过ORDER BY选项打开排序,以启用相应的DBMS对数据进行排序。
过滤数据
如果当前未显示过滤器框,请单击工具栏上的  并选择“行过滤器(Row Filter)”。
并选择“行过滤器(Row Filter)”。
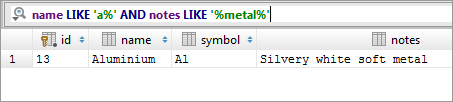
在过滤器框中,指定过滤条件。过滤条件按照WHERE从句中的规定,但不包含单词WHERE,例如name LIKE 'a%' AND notes LIKE '%metal%'。在LIKE表达式中,可以使用SQL通配符:对于零个或多个字符使用百分号(%),对单个字符使用下划线(_)。

要应用当前框中指定的条件,请按Enter。要取消过滤,请单击  或删除过滤器框的内容,然后按Enter。要重新应用记忆的过滤器,请单击
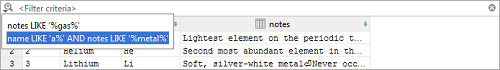
或删除过滤器框的内容,然后按Enter。要重新应用记忆的过滤器,请单击  并选择列表中的过滤器。
并选择列表中的过滤器。

使用快速过滤选项
除了手动指定过滤条件(请参阅上文中的过滤数据)之外,您还可以使用快速过滤选项。
作为上下文菜单命令可用,这些选项是当前列名称的一组过滤条件。条件本身取决于当前单元格中的值。
要使用快速过滤选项:
| 用鼠标右键单击感兴趣的单元格并指向“过滤依据(Filter by)”。 | |
|---|---|
| 从列表中选择必要的条件。 |
Mos固件,小电视必刷固件
ES6 教程
Vue.js 教程
JSON 教程
jQuery 教程
HTML 教程
HTML 5 教程
CSS 教程
CSS3 教程
JavaScript 教程
DHTML 教程
JSON在线格式化工具
JS在线运行
JSON解析格式化
jsfiddle中国国内版本
JS代码在线运行
PHP代码在线运行
Java代码在线运行
C语言代码在线运行
C++代码在线运行
Python代码在线运行
Go语言代码在线运行
C#代码在线运行
JSRUN闪电教程系统是国内最先开创的教程维护系统, 所有工程师都可以参与共同维护的闪电教程,让知识的积累变得统一完整、自成体系。
大家可以一起参与进共编,让零散的知识点帮助更多的人。
X
选择支付方式:


立即支付

¥
9.99
无法付款,请点击这里
金额: 0 元
备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
如有疑问请联系QQ:565830900
正在生成二维码, 此过程可能需要15秒钟
