使用文本编辑器编辑UI布局
编辑教程使用文本编辑器编辑UI布局
现在,当您熟悉使用内置设计器的基本UI布局编辑选项时,我们可以通过手动编辑布局,将更多元素添加到应用程序的主视图中。
切换到文本视图
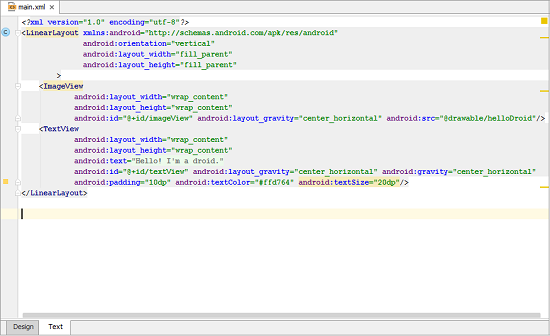
切换到编辑器底部的“文本(Text)”选项卡。IntelliJ IDEA 将显示当前所选布局文件的 XML 源代码:

添加一个水平标尺
我们添加一些插入分隔符的标记。添加水平分界线的最简单方法是将以下内容添加到您的源代码中:
<View android:layout_width="fill_parent"
android:layout_height="5dp"
android:layout_marginTop="60dp"
android:background="#00ff00" />
分离器的厚度为5个单位,涂有绿色背景并放置在最近的元素下方。
添加一个TextView元素
要添加另一个TextView元素,请将以下内容添加到源代码中:
<TextView android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="60dp"
android:text="Warning! Don't touch the droid..."
android:id="@+id/message"
android:layout_gravity="center_horizontal" />
新元素将放置在分离器下方60个单位;它水平居中并使用默认的字体颜色。与该元素关联的文本字符串是显式声明的。
与分隔符不同的是,TextView 元素也具有id属性。
它的语法表明,在“/”符号后面是一个必须被视为ID资源的字符串,并且将用于引用视图元素。Android运行时会适当地处理这些信息,并使您可以编写与 TextView 组件交互的 Java 代码。
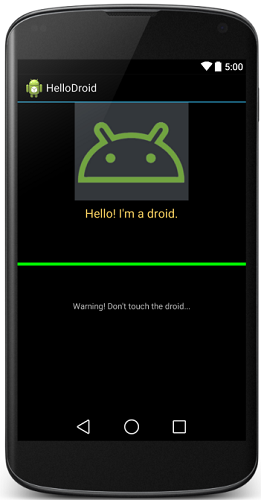
右侧的预览窗格显示更改的结果:

Mos固件,小电视必刷固件
ES6 教程
Vue.js 教程
JSON 教程
jQuery 教程
HTML 教程
HTML 5 教程
CSS 教程
CSS3 教程
JavaScript 教程
DHTML 教程
JSON在线格式化工具
JS在线运行
JSON解析格式化
jsfiddle中国国内版本
JS代码在线运行
PHP代码在线运行
Java代码在线运行
C语言代码在线运行
C++代码在线运行
Python代码在线运行
Go语言代码在线运行
C#代码在线运行
JSRUN闪电教程系统是国内最先开创的教程维护系统, 所有工程师都可以参与共同维护的闪电教程,让知识的积累变得统一完整、自成体系。
大家可以一起参与进共编,让零散的知识点帮助更多的人。
X
选择支付方式:


立即支付

¥
9.99
无法付款,请点击这里
金额: 0 元
备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
如有疑问请联系QQ:565830900
正在生成二维码, 此过程可能需要15秒钟
