菜单栏与工具栏
编辑教程菜单栏与工具栏
本节介绍IntelliJ IDEA的菜单栏与工具栏,内容包括:
- 本节概观
- IntelliJ IDEA窗口的主要元素
- 技巧和窍门
本节概观
IntelliJ IDEA 菜单栏和工具栏可让您执行各种命令。主菜单和工具栏包含影响整个项目或其大部分内容的命令。此外,上下文相关的弹出菜单可让您执行特定于项目一部分的命令,如源文件、类等。几乎每个命令都有一个关联的键盘快捷方式,可以更快地访问它。
使用 “View” 菜单的 check 命令显示或隐藏 IntelliJ IDEA 窗口的主要元素。例如,如果要显示主工具栏,请确保已经选中了“检查命令”工具栏。
| IntelliJ IDEA的菜单栏与工具栏 | |
|---|---|
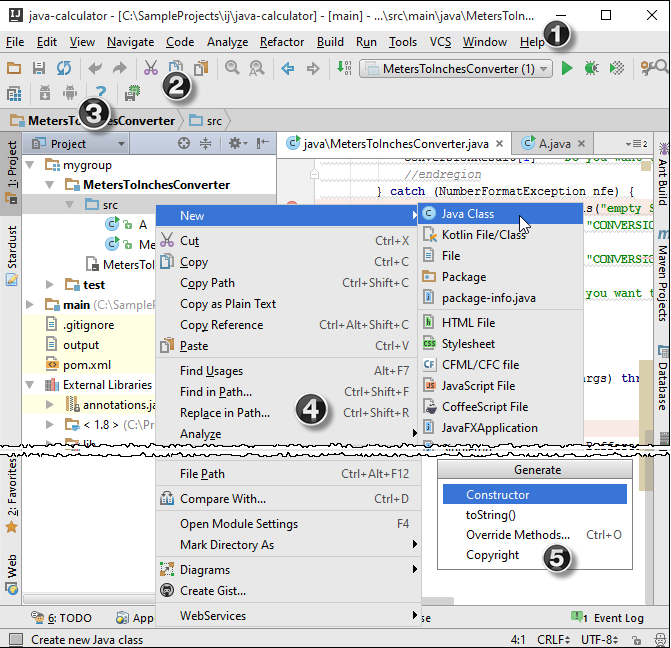
| IntelliJ IDEA 窗口的主要元素 |
以下每项与上图中的每个序号相对应:

主菜单
主菜单包含用于打开、创建项目,重构代码,运行和调试应用程序,将文件保存在版本控制下等等的命令。
主工具栏
主工具栏包含重复基本命令的按钮,以便快速访问。您可以使用工具栏上下文菜单中的 checked 命令隐藏主工具栏。
默认情况下,主工具栏被隐藏。要显示它,请选择主菜单上的检查命令 View | Toolbar。
导航栏
导航栏是 “项目” 工具窗口的快速替代方法。
默认情况下,会显示导航栏。要隐藏它,请清除主菜单上的 check 命令 View | Toolbar。
上下文菜单
这些菜单,右键单击可用,包含适用于当前上下文的命令。
弹出菜单
| 这些菜单可以使用 Alt + Insert,包含适用于当前上下文的命令。 | |
|---|---|
| 技巧和窍门 | |
| 使用 View 显示或隐藏 IntelliJ IDEA UI 的主要元素。 | |
| 所有菜单和工具栏按钮的动作说明显示在状态栏的左侧。 | |
| 如果您知道要执行哪个操作,但不知道在何处找到相应的命令,只需按下 Ctrl+Shift+A,键入要执行的操作名称的某部分,然后从建议列表中选择所需的操作。 |
Mos固件,小电视必刷固件
ES6 教程
Vue.js 教程
JSON 教程
jQuery 教程
HTML 教程
HTML 5 教程
CSS 教程
CSS3 教程
JavaScript 教程
DHTML 教程
JSON在线格式化工具
JS在线运行
JSON解析格式化
jsfiddle中国国内版本
JS代码在线运行
PHP代码在线运行
Java代码在线运行
C语言代码在线运行
C++代码在线运行
Python代码在线运行
Go语言代码在线运行
C#代码在线运行
JSRUN闪电教程系统是国内最先开创的教程维护系统, 所有工程师都可以参与共同维护的闪电教程,让知识的积累变得统一完整、自成体系。
大家可以一起参与进共编,让零散的知识点帮助更多的人。
X
选择支付方式:


立即支付

¥
9.99
无法付款,请点击这里
金额: 0 元
备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
如有疑问请联系QQ:565830900
正在生成二维码, 此过程可能需要15秒钟
