集成:Spy-js
编辑教程集成:Spy-js
在开始之前,请确保您的计算机上有Node.js。
IntelliJ IDEA与Spy-js集成,后者是JavaScript开发人员的工具,可让您调试/跟踪/分析在不同平台/浏览器/设备以及服务器端Node.js应用程序上运行的JavaScript。
您还可以使用ECMASript6,CoffeeScript和TypeScript代码跟踪应用程序。Spy-js识别源映射,用于设置原始代码与编译期间生成的JavaScript代码之间的对应关系。
为了跟踪脚本,Spy-js通过插入检测指令来动态修改它,该指令向Spy-js UI报告脚本执行时调用的函数。
Spy-js使用不同的机制来跟踪Web应用程序和Node.js应用程序。
要修改网站脚本,Spy-js必须充当代理服务器,它位于您的浏览器和您正在跟踪的网站之间。
当您在浏览器中打开跟踪的网站时,Spy-js会收到脚本请求,从您的网站请求脚本,接收脚本,进行必要的修改,然后将其发送回脚本执行的浏览器,并发送运行时信息到Spy-js用户界面。
对于Node.js应用程序,如果应用程序已在运行,则Spy-js无法在Node.js服务器和脚本之间进行访问。
因此,为了跟踪Node.js应用程序,spy-js启动Node.js服务器和应用程序本身。这使得Spy-js能够拦截和修改脚本请求和脚本,因此跟踪过程就像跟踪网站脚本时那样运行。
Spy-js UI
所有与跟踪相关的活动,例如查看捕获的事件,检查其调用堆栈,导航到源代码等,都在专用的Spy-js工具窗口中执行,特别是在其Trace Run选项卡中。该选项卡由一个工具栏和三个窗格组成:
事件窗格:该窗格显示捕获事件的树。顶级节点表示作为跟踪涉及的Web页面的文档。将鼠标悬停在文档上时,IntelliJ IDEA会显示一个工具提示,其中包含文档的URL地址,打开文档的浏览器以及运行浏览器的操作系统。文档节点还随附一个图标,指示打开它的浏览器。
在每个文档节点下,列出在页面上检测到的事件和从其开始的脚本。相同类型的事件被分组到可视容器中。容器的标题显示分组在其中的事件的名称,容器内所有事件的平均执行时间以及容器内的事件数。您可以展开每个节点并检查其中的各个事件。
脚本文件名具有不同的颜色指示符,以帮助在使用“事件堆栈”窗格时区分它们。通过将鼠标悬停在脚本文件名上,您可以看到完整的脚本URL。
单击事件后,其调用堆栈将显示在“事件堆栈”窗格中。堆栈由函数调用树表示。
事件堆栈窗格:单击“事件”窗格中的事件后,其“调用堆栈”将显示在“事件堆栈”窗格中。堆栈由函数调用树表示。每个树节点表示调用的函数。节点文本包含总执行时间,脚本文件名和函数名称。单击某个节点时,“快速评估”窗格将显示其他函数调用详细信息,参数值和返回值,如果在函数执行期间存在异常详细信息,则会显示。
窗格与编辑器同步,因此您可以从堆栈树中的项目导航到相应的跟踪文件或源文件。
一个跟踪文件是一个脚本的写保护美化版本。它被命名为<script name>.js.trace。双击堆栈树中的项目或选择它并在选择的上下文菜单中选择“跳转到跟踪”时,将在编辑器中打开相应的跟踪文件,并将光标定位在单击的功能上。另一种方法是按Autoscroll to Trace toggle按钮并选择各种堆栈节点。在这种情况下,单击“事件”窗格中的事件或脚本时将打开跟踪文件。您不仅可以跳转到函数,还可以跳转到调用它的代码中的位置。为此,请选择所需项目,然后在上下文菜单中选择“ 跳转到调用方”。
突出显示文件的内容以显示所选堆栈节点的代码执行路径。
当您使用ECMASript6,CoffeeScript和TypeScript代码跟踪应用程序时, Spy-js还会生成映射的跟踪文件。这些都是EcmaScript 6、TypeScript、或者CoffeeScript的跟踪文件具有.ts.trace,.coffee.trace或.js.trace扩展。这些文件中的代码片段会突出显示,就好像它们是真正执行的一样。
您还可以通过选择“事件堆栈”窗格中的项目并在选择的上下文菜单中选择“跳转到源”,导航到按原样显示的源文件,而不会进行美化。如果跟踪的站点使用IntelliJ IDEA项目进行映射,IntelliJ IDEA将根据映射检测相应的本地文件,并在编辑器中打开此文件。如果您正在跟踪未映射到IntelliJ IDEA项目的站点,IntelliJ IDEA将打开只读页面源,就像您在浏览器中选择了View Page Source。
当跟踪的站点使用IntelliJ IDEA项目进行映射时,IntelliJ IDEA会在尝试编辑打开的跟踪文件时打开源文件。
快速评估窗格:单击“事件堆栈”窗格中的节点时,“快速评估”窗格将显示其他函数调用详细信息,参数值和返回值,如果在函数执行期间存在异常详细信息,则会显示。
启动Spy-js跟踪会话
从IntelliJ IDEA开始,Spy-js启动时使用Spy-js类型的运行/调试配置来跟踪Web应用程序,或者使用Node.js的Spy-js类型来跟踪Node.js应用程序。
创建Spy-js调试配置
单击工具栏上的  ,然后从弹出列表中选择Spy-js。该“运行/调试配置:间谍JS对话框”打开。
,然后从弹出列表中选择Spy-js。该“运行/调试配置:间谍JS对话框”打开。
指定要使用的Node.js解释器。
跟踪服务器端口。此端口号必须与系统代理端口相同。如果选中“自动配置系统代理”复选框,则会自动为系统代理服务器设置指定的端口号。否则,您必须手动指定系统代理设置中的字段值。
该跟踪服务器端口会自动填充。为避免端口冲突,建议您接受建议的值并选中“自动配置系统代理”复选框。
要使用“跟踪服务器端口”字段中的端口自动激活系统代理服务器,请选中“自动配置系统代理”复选框。
或者,清除复选框以手动指定代理设置。清除“自动配置系统代理”复选框。了解如何在Windows,Mac,Ubuntu,iOS,Android,Windows Phone上手动配置代理设置。请注意,某些桌面浏览器有自己的代理设置配置屏幕。
从“使用”列表中,选择指定配置跟踪会话的方式。
要让Spy-js应用其内部预定义配置,请选择“默认配置”。
要应用自定义手动创建的配置,请选择“配置文件”选项,然后在下面的“配置”字段中指定自定义配置文件的位置 。
一个配置文件是具有.js或者.conf.js扩展的JavaScript文件,包含满足Spy-js的配置需求的有效的JavaScript代码。如果IntelliJ IDEA在项目中检测到具有扩展名.conf.js的文件,则这些文件将显示在下拉列表中。
手动键入配置文件的路径,或单击“浏览”  ,并在打开的对话框中选择位置。指定后,配置文件将添加到下拉列表中,以便下次从列表中获取而不是指定路径。
,并在打开的对话框中选择位置。指定后,配置文件将添加到下拉列表中,以便下次从列表中获取而不是指定路径。
开始跟踪Web应用程序
在工具栏上的“选择运行/调试配置”下拉列表中选择新创建的配置,然后单击  。该Spy-js工具窗口,包含空的跟踪运行选项卡和跟踪代理服务器选项卡,它们通知您代理服务器的状态。
。该Spy-js工具窗口,包含空的跟踪运行选项卡和跟踪代理服务器选项卡,它们通知您代理服务器的状态。
切换到浏览器并刷新页面以开始调试。Spy-js开始在此页面上捕获事件,Spy-js工具窗口在“事件”窗格中显示它们。
为Node.js调试配置创建Spy-js
单击工具栏上的  ,然后从弹出列表中选择Spy-js for Node.js。该“Node.js的运行/调试配置:Spy-js”对话框打开。
,然后从弹出列表中选择Spy-js for Node.js。该“Node.js的运行/调试配置:Spy-js”对话框打开。
指定要使用的Node.js解释器。这可能是一个本地Node.js的解释或适用于Linux上的Windows子系统的Node.js。
指定用于启动应用程序的JavaScript文件。
如果要跟踪CoffeeScript,请指定生成的JavaScript文件的路径。该文件可以在外部生成,也可以使用文件监视器进行编译。
指定跟踪服务器端口。此端口号必须与系统代理端口相同。如果选中“自动配置系统代理”复选框,则会自动为系统代理服务器设置指定的端口号。否则,您必须手动指定系统代理设置中的字段值。
该跟踪服务器端口会自动填充。为避免端口冲突,建议您接受建议的值并选中“自动配置系统代理”复选框。
使用配置设置指定配置文件以应用于跟踪会话。
一个配置文件是具有扩展.js或者.conf.js的JavaScript文件,其包含满足Spy-js的配置需求的有效的JavaScript代码。如果IntelliJ IDEA在项目中检测到具有扩展名.cong.js的文件,则这些文件将显示在下拉列表中。
手动键入配置文件的路径,或单击“浏览”  并在打开的对话框中选择位置。指定后,配置文件将添加到下拉列表中,以便下次从列表中获取而不是指定路径。
并在打开的对话框中选择位置。指定后,配置文件将添加到下拉列表中,以便下次从列表中获取而不是指定路径。
可选:
键入自定义Node.js开头的Node参数。例如,要启用跟踪ECMAScript 6脚本,请指定--harmony作为Node参数。请注意,Node.js必须为0.11.13或更高版本。
选择应用程序的工作目录。默认情况下,该字段显示项目根文件夹。
指定要在启动时通过process.argv数组传递给应用程序的Node.js特定参数。
如果适用, 请指定Node.js可执行文件的环境变量。
开始跟踪Node.js应用程序
在工具栏上的“选择运行/调试配置”下拉列表中选择新创建的配置,然后单击  。该Spy-js工具窗口打开并在“跟踪运行”选项卡中显示捕获的事件。
。该Spy-js工具窗口打开并在“跟踪运行”选项卡中显示捕获的事件。
保存和加载跟踪会话
Spy-js将跟踪会话的调用和属性存储在.json中,这些文件可以压缩到zip存档中。您可以在以后随时提取它们,以将跟踪会话图像加载到Spy-js中。请注意,加载的映像不会还原会话,因为实际上没有执行任何脚本。您所能做的就是分析以前执行的代码的流程和属性。
保存跟踪会话的图像
单击“事件”工具栏的  ,然后从列表中选择“保存跟踪 ”。IntelliJ IDEA压缩了zip存档中的所有受影响的.json文件,并打开保存存档的文件夹。
,然后从列表中选择“保存跟踪 ”。IntelliJ IDEA压缩了zip存档中的所有受影响的.json文件,并打开保存存档的文件夹。
加载先前跟踪会话的图像
要激活Spy-js,请分别启动与图像中保存的会话相同类型的跟踪会话,Spy-js或Node.js的Spy-js,请参阅上面的“启动Spy-js跟踪会话”。
单击“事件”工具栏上的  按钮,然后从列表中选择“加载跟踪”。
按钮,然后从列表中选择“加载跟踪”。
在打开的对话框中,选择包含所需会话图像的zip存档位置。Spy-js停止运行并在名为Loaded <loaded session>的新选项卡中显示加载的跟踪。
配置事件捕获策略
默认情况下,Spy-js捕获所有打开的网页上的所有事件,不包括https安全网站,除非您在运行配置中明确指定其URL地址。所有捕获的事件都显示在Spy-js工具窗口的“事件”窗格中。您可以通过应用用户定义的事件过滤器来禁止捕获某些类型的事件。
您可以动态定义新的自定义过滤器或向现有过滤器添加事件模式。
查看可用的已配置过滤器
单击工具栏上的“捕获事件”按钮  。当前应用的过滤器标有勾号。默认情况下,将应用Capture All预定义过滤器。
。当前应用的过滤器标有勾号。默认情况下,将应用Capture All预定义过滤器。
在不停止应用程序的情况下停止捕获事件
单击工具栏上的“捕获事件”按钮  ,然后从上下文菜单中选择“全部静音”。应用程序仍在运行,但“事件”窗格显示上次捕获的事件。如果要分析脚本,因此需要将其显示在“事件”窗格中,但在捕获新事件时不会将其删除,这将非常有用。
,然后从上下文菜单中选择“全部静音”。应用程序仍在运行,但“事件”窗格显示上次捕获的事件。如果要分析脚本,因此需要将其显示在“事件”窗格中,但在捕获新事件时不会将其删除,这将非常有用。
定义新的事件过滤器
单击工具栏上的“捕获事件”按钮  ,然后从列表中选择“编辑捕获排除”。
,然后从列表中选择“编辑捕获排除”。
在打开的Spy-js Capture Exclusions对话框中,单击左侧窗格中的  。
。
在右侧窗格中,在“排除名称”字段中指定过滤器名称,并配置排除规则列表。
要添加规则,请单击  ,“添加条件到排除”对话框将打开。在“值/模式”文本框中的“条件类型”下拉列表中键入模式,指定是否应将模式应用于事件类型或脚本名称。请注意,使用了glob模式匹配。单击“确定”后,IntelliJ IDEA将带您进入“Spy-js捕获排除”对话框。
,“添加条件到排除”对话框将打开。在“值/模式”文本框中的“条件类型”下拉列表中键入模式,指定是否应将模式应用于事件类型或脚本名称。请注意,使用了glob模式匹配。单击“确定”后,IntelliJ IDEA将带您进入“Spy-js捕获排除”对话框。
要编辑规则,请在列表中选择该规则,单击  ,然后在打开的对话框中更新规则。要删除规则,请在列表中选择该规则,然后单击
,然后在打开的对话框中更新规则。要删除规则,请在列表中选择该规则,然后单击  。
。
选择要应用的过滤器
单击  并选中列表中所需过滤器旁边的复选框。如果未配置过滤器或任何可用过滤器都不适合该任务,请按上述方法创建新过滤器。
并选中列表中所需过滤器旁边的复选框。如果未配置过滤器或任何可用过滤器都不适合该任务,请按上述方法创建新过滤器。
在“事件”窗格中浏览已捕获事件的树时,您可能会遇到一些您绝对不想跟踪的事件或脚本。您可以按上述方法创建过滤器,但在这种情况下,您必须离开窗格。使用IntelliJ IDEA,只要您从“事件”窗格中检测到此类事件或脚本,就可以基于任何事件或脚本创建排除规则。
即时创建排除规则
选择要排除的事件,然后选择“静音<事件名称>事件”或“静音<脚本名称>文件”。如果当前应用了用户定义的过滤器,则会以静默方式向其添加新规则。如果Capture All当前处于活动状态,则会打开Spy-js Capture Exclusions对话框,您可以在其中根据所选事件或脚本创建新过滤器,或选择现有过滤器并向其添加新规则。
时间戳标签可帮助您在特定时间段内分析代码执行情况。例如,您可以设置两个时间戳标签并查看它们之间捕获的事件。或者相反,您可以找到在特定时间段内未捕获的事件,尽管您期望这些事件可以检测到性能问题。
设置时间戳标签
在“事件”窗格的上下文菜单中选择“添加标签”。标记为<timestamp>的标签将添加到文档节点下。
在窗格和编辑器之间导航
“事件堆栈”窗格与“事件”窗格和编辑器同步。
查看脚本或事件的调用堆栈
| 单击事件或脚本活动窗格。其调用堆栈显示在“事件堆栈”窗格中。 | |
|---|---|
| 可选:要自动在编辑器中打开相应的跟踪文件,请按工具栏上的“自动滚动到跟踪”切换按钮。 |
在编辑器中打开事件或脚本的跟踪文件
| 在“事件堆栈”窗格中,单击脚本或事件两次,或在其上下文菜单中选择“跳转到跟踪”。 | |
|---|---|
| 激活自动导航(按“自动滚动到跟踪”),然后在“事件”窗格中单击所需的事件或脚本。 |
直接将“事件”窗格与编辑器同步
按工具栏上的“自动滚动到曲线”切换按钮。
之后,在单击“事件”窗格中的节点时,IntelliJ IDEA会在“事件堆栈”窗格中显示其调用堆栈,并在编辑器中打开相应的跟踪文件。此外,当您滚动浏览事件堆栈时,IntelliJ IDEA会自动在编辑器中打开相应的文件并突出显示被调用的函数。
从函数导航到其调用
在“事件堆栈”窗格中,选择调用堆栈中的所需项目,然后在所选内容的上下文菜单中选择“跳转到调用方”。
浏览ECMAScript 6,TypeScript或CoffeeScript
Spy-js支持源映射,这意味着您现在可以从“事件堆栈”窗格右侧跳转到ECMAScript 6,TypeScript或CoffeeScript中的原始源代码,并观察执行的代码片段。
Spy-js还生成映射的跟踪文件。这些都是ECMAScript 6,TypeScript或CoffeeScript中的跟踪文件,它们具有.ts.trace,.coffee.trace或.js.trace扩展。这些文件中的代码片段会突出显示,就好像它们是真正执行的一样。
或者,您可以通过选择Jump to Trace导航到执行的JavaScript代码。
配置源映射的处理:
通过单击Events堆栈的工具栏上的  ,并在上下文菜单中选择以下选项来配置处理源映射的方式:
,并在上下文菜单中选择以下选项来配置处理源映射的方式:
| 选择“启用源映射查找”以使用编译期间生成的源映射来导航到ECMAScript 6,TypeScript或CoffeeScript源代码。 | |
|---|---|
| 选择启用源映射生成,为所有内容生成源映射以映射已检测的代码。如果要在Chrome开发工具或FireFox FireBug开发工具中调试原始代码,请选择此选项。 | |
| 选择始终打开源映射跟踪(如果可用),以便在调用从事件到其调用方的导航时让Spy-js尝试打开映射的跟踪文件。 |
从函数调用导航到其源代码:
| 在“事件堆栈”窗格中,选择有问题的函数,然后在选择的上下文菜单中选择以下选项之一: | |
|---|---|
| 要导航到ECMAScript 6,TypeScript或CoffeeScript源代码,请在所选内容的上下文菜单中选择“跳转到源”。 | |
| 要导航到JavaScript跟踪文件,请选择“跳转到跟踪”。 | |
| 要导航到映射的跟踪文件(ECMAScript 6,TypeScript或CoffeeScript),请选择“跳转到映射的跟踪”。 |
从函数导航到其调用:
| 在“事件堆栈”中选择该功能,然后选择“跳转到调用方”。 | |
|---|---|
| 如果选中“始终打开源映射的跟踪(如果可用)”选项,则会打开相应的映射跟踪文件。 | |
| 如果未选中“始终打开源映射的跟踪(如果可用)”选项,则会打开JavaScript跟踪文件。 |
高级跟踪导航
使用高级跟踪导航,您可以根据调用移动整个堆栈并找到尚未调用的函数,即找到尚未执行的代码片段并分析跳过它们的原因。
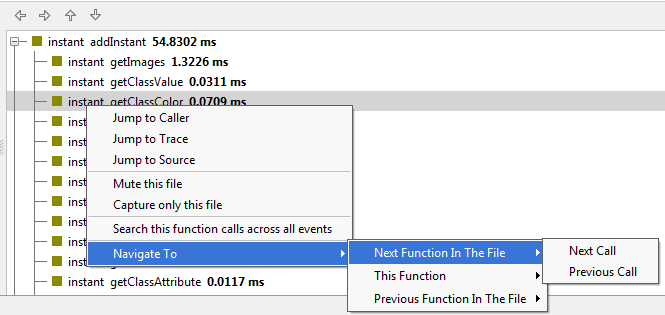
可以使用以下六个操作:转到跟踪文件中下一个/当前/上一个函数的下一个/上一个调用。完整的操作列表可从“事件堆栈”窗格的上下文菜单中获得。从“事件堆栈”窗格的导航工具栏中还可以查看所选函数的下一个和上一个调用、上一个函数的前一个调用和下一个函数的下一个调用。

当您选择其中一个操作时,光标会跳转到堆栈中的调用。如果按下自动滚动到跟踪切换按钮,则相应的跟踪文件会自动打开,并且光标位于调用处。
高级跟踪搜索
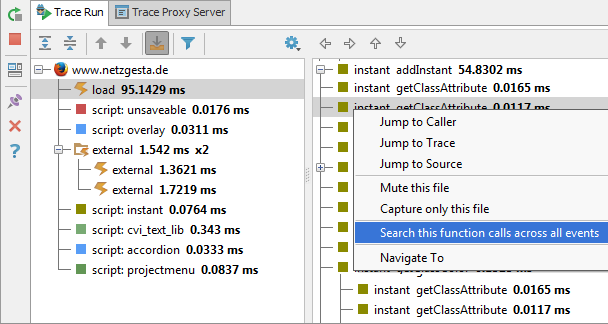
通过高级跟踪搜索,您可以在整个跟踪中的函数调用之间进行导航(跨所有跟踪的事件)。这意味着如果您在浏览器和事件窗格中跟踪5个页面,相应地显示5个文档节点,IntelliJ IDEA将在所有这些节点下搜索所选函数的调用,并在状态栏中显示找到的函数调用的数量。
当您调用另一个高级搜索或导航时,将重置搜索结果并隐藏搜索工具栏。
另请注意,当您选择“在所有事件中搜索此函数调用”选项时,将计算调用发生次数。在分析检测到的调用时,时间过去了,捕获了新事件,并且第一次检测到的调用可能已经从堆栈中删除,这意味着它不再可用于导航。
在所有文档节点中搜索函数的调用:
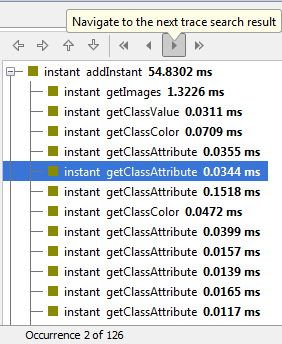
在“事件堆栈”窗格中选择有问题的函数,然后在所选内容的上下文菜单中选择“搜索此函数调用”。找到的调用数显示在状态栏中,工具栏显示四个先前隐藏的导航chevron(v形)按钮。

在找到的调用中导航:
| 使用chevron(v形)按钮: | |
|---|---|
要跳转到第一个检测到的调用,请单击  。 。 |
|
要跳至上次检测到的调用,请单击  |
|
要跳转到下一个被检测调用,点击  ,该状态栏将显示一条消息:Occurrence <number> of <total number of detected calls> ,该状态栏将显示一条消息:Occurrence <number> of <total number of detected calls> |

要跳转到先前检测到的调用,请单击  。
。
使用运行时数据(Spy-js autocompletion)扩展基本完成列表
术语Spy-js autocompletion(Spy-js自动完成)表示使用从运行时数据中检索的建议来扩展基本完成列表。于已经执行的代码(在相应的跟踪文件中以绿色突出显示),该Spy-js自动完成功能可以从源文件获得。
当您将插入符号放在源文件中的符号并按下时Ctrl+Space,Spy-js将从浏览器或正在运行的Node.js应用程序中检索数据,并根据以下规则将其与基本完成列表合并:
如果对象都存在于基本完成列表中并从运行时检索,则提供有关参数,属性,类型等的更多信息的变体仍保留在列表中。
Spy.js检索到的对象显示在列表顶部并标有  图标。如果检索到的对象特定于浏览器,则该对象将使用
图标。如果检索到的对象特定于浏览器,则该对象将使用  图标和此浏览器的图标进行标记。
图标和此浏览器的图标进行标记。
激活Spy-js自动完成功能
单击“事件”工具栏上的按钮  ,然后从列表中选择“启用Spy-js autocomplete 和 magnifier”。
,然后从列表中选择“启用Spy-js autocomplete 和 magnifier”。
在不运行调试会话的情况下计算表达式(Spy-js magnification)
术语Spy-js magnification(Spy-js放大)表示在没有实际运行调试会话的情况下计算表达式。当您单击有问题的表达式或将插入符号放在其上并按下Ctrl+Alt+F8时,工具提示将显示在显示表达式值的表达式下方。如果Spy-js检索多个值,请单击工具提示中的  图标以展开值列表。
图标以展开值列表。
该放大功能可以从源文件都执行和未执行的代码。
默认情况下,该功能已关闭。
激活Spy-js magnification
单击“事件”工具栏上的按钮  ,然后从列表中选择“启用Spy-js autocomplete 和 magnifier”。
,然后从列表中选择“启用Spy-js autocomplete 和 magnifier”。
查看依赖关系图
使用Spy-js,您可以构建和检查客户端和Node.js应用程序的运行时应用程序/事件图。
生成图表:
| 要在整个应用程序中构建包含依赖项的图表,请选择文档节点,然后在所选内容的上下文菜单中选择“显示应用程序依赖关系图”。 | |
|---|---|
| 要使用单个事件的依赖关系构建图表,请在“事件”窗格中选择所需事件,然后选择“显示事件依赖关系图”。 |
分析图表:
| 该图表在单独的编辑器选项卡中打开。图中的节点表示项目文件,而边表示源文件中有一个或多个函数调用目标文件中的函数。 | |
|---|---|
| 要检查节点或边缘的详细信息,请选择相关节点或边缘,并在编辑器右上角的专用窗格中查看其详细信息树。窗格显示连接功能组合,以及在其中进行调用的事件和发出的调用数。 |
选择支付方式:



备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
