查看 IntelliJ IDEA 定义
编辑教程查看 IntelliJ IDEA 定义
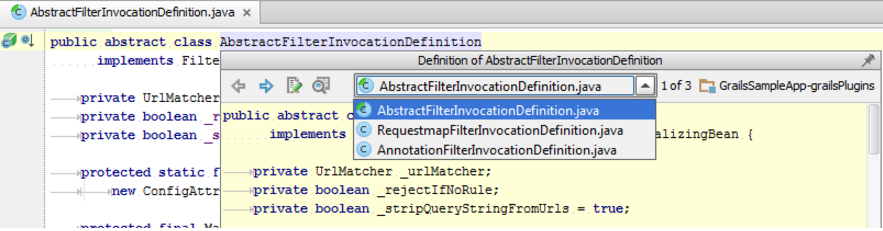
如果您想要在使用 IntelliJ IDEA 的时候可以方便的查看各种定义,那么您可以使用快速定义查找(Quick Definition Lookup),该功能让您可以在弹出窗口中查看符号(标签、类、方法/函数、字段等)的定义。

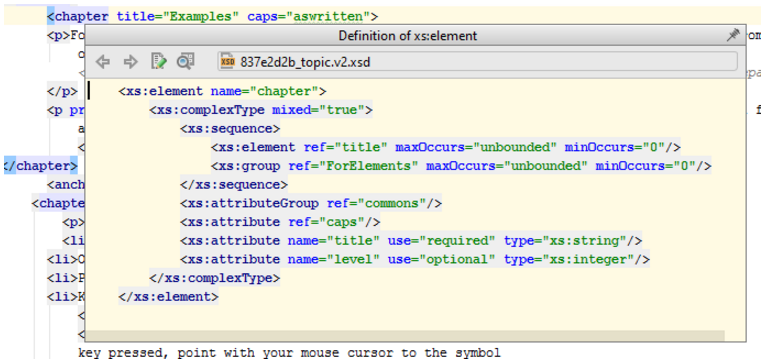
对于标记语言,IntelliJ IDEA 从指定的 DTD 或模式中检索符号的定义。详情请参阅 XML。

查看 IntelliJ IDEA 符号在插入符号上的定义
执行以下操作之一:
| 在主菜单上选择查看丨 快速定义(View 丨 Quick Definition)。 | |
|---|---|
| 按 Ctrl+Shift+I。 | |
| 按住 Ctrl 键,将鼠标指针指向感兴趣的符号,使之变成一个超链接,并在工具提示中显示符号的定义。单击此超链接将导致在编辑器中打开相应的定义页面。快速定义工具提示显示指向所涉及的符号的超链接。 |

当您将鼠标指针移动到工具提示中时,将显示一个针脚按钮  。如果您固定了工具提示,则在 "文档工具" 窗口中将显示插入符号的文档。
。如果您固定了工具提示,则在 "文档工具" 窗口中将显示插入符号的文档。
IntelliJ IDEA 快速定义查找工具栏
使用 IntelliJ IDEA 弹出窗口工具栏上的图标导航到定义的源代码并查看其用法。
| 图标 | 键盘快捷键 | 操作 |
|---|---|---|
 |
Shift+Alt+Left Shift+Alt+Right |
在定义中使用超链接后,导航到定义弹出窗口中的上一个/下一个屏幕。 在 MacOS 计算机上,您也可以使用三指从右到左和从左到右的滑动手势。 |
 |
F4 | 打开定义的源代码进行编辑,并关闭快速定义查找窗口。如果 IntelliJ IDEA 在您的项目中找不到适当的源,它将尝试反编译代码。在这种情况下,将显示带有法律信息的 JetBrains 的解码器对话框。 |
 |
Ctrl+Enter | 打开定义的源代码,并保留打开的快速定义查找窗口。 如果 IntelliJ IDEA 在您的项目中找不到适当的源,它将尝试反编译代码。在这种情况下,将显示带有法律信息的 JetBrains 的解码器对话框。 |
Mos固件,小电视必刷固件
ES6 教程
Vue.js 教程
JSON 教程
jQuery 教程
HTML 教程
HTML 5 教程
CSS 教程
CSS3 教程
JavaScript 教程
DHTML 教程
JSON在线格式化工具
JS在线运行
JSON解析格式化
jsfiddle中国国内版本
JS代码在线运行
PHP代码在线运行
Java代码在线运行
C语言代码在线运行
C++代码在线运行
Python代码在线运行
Go语言代码在线运行
C#代码在线运行
JSRUN闪电教程系统是国内最先开创的教程维护系统, 所有工程师都可以参与共同维护的闪电教程,让知识的积累变得统一完整、自成体系。
大家可以一起参与进共编,让零散的知识点帮助更多的人。
X
选择支付方式:


立即支付

¥
9.99
无法付款,请点击这里
金额: 0 元
备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
如有疑问请联系QQ:565830900
正在生成二维码, 此过程可能需要15秒钟
