设置IntelliJ IDEA
编辑教程设置IntelliJ IDEA
现在,当设置好了Erlang OTP和Rebar时,是时候下载并安装IntelliJ IDEA了。请记住,对于Erlang开发,您可以使用IntelliJ IDEA Community Edition(免费和开源)。
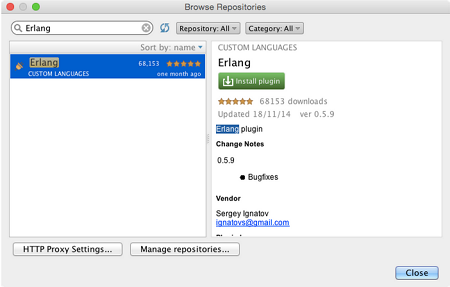
IDE启动后,您会看到其欢迎屏幕,请转到:配置丨插件(Configure 丨 Plugins),然后单击浏览存储库(Browse repositories),找到Erlang插件并安装它:

安装插件后,重新启动IntelliJ IDEA。
配置Erlang SDK
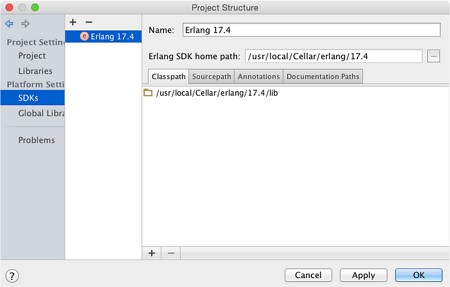
配置IntelliJ IDEA还需要做的一件事就是添加一个Erlang SDK。
为此,请更改默认项目的结构。以下列两种方式之一打开默认项目结构:
| 在欢迎界面上,转到:配置丨项目默认值丨项目结构(Configure 丨 Project Defaults 丨 Project Structure) | |
|---|---|
| 在主菜单上,选择:“文件”丨 其他设置丨 默认项目结构(File 丨 Other Settings 丨 Default Project Structure) |
然后,通过指定Erlang OTP安装目录的路径来添加Erlang SDK。

如果您不知道安装的Erlang OTP的位置,请检查以下目录:
| Windows:C:\Program Files\erl<version> | |
|---|---|
| Linux:/usr/lib/erlang/<version> | |
| MacPorts,macOS:/opt/local/lib/erlang/<version> | |
| Homebrew,macOS:/usr/local/Cellar/erlang/<version> |
配置Rebar
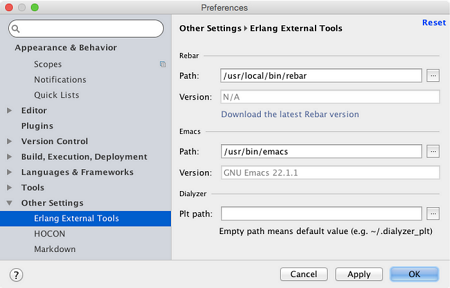
您需要做的最后一项调整是指定Rebar的路径,以便IntelliJ IDEA可以从IDE运行Rebar命令。
您可以通过:配置丨首选项丨其他设置→Erlang外部工具(Configure 丨 Preferences 丨 Other Settings → Erlang External Tools)来完成:

Mos固件,小电视必刷固件
ES6 教程
Vue.js 教程
JSON 教程
jQuery 教程
HTML 教程
HTML 5 教程
CSS 教程
CSS3 教程
JavaScript 教程
DHTML 教程
JSON在线格式化工具
JS在线运行
JSON解析格式化
jsfiddle中国国内版本
JS代码在线运行
PHP代码在线运行
Java代码在线运行
C语言代码在线运行
C++代码在线运行
Python代码在线运行
Go语言代码在线运行
C#代码在线运行
JSRUN闪电教程系统是国内最先开创的教程维护系统, 所有工程师都可以参与共同维护的闪电教程,让知识的积累变得统一完整、自成体系。
大家可以一起参与进共编,让零散的知识点帮助更多的人。
X
选择支付方式:


立即支付

¥
9.99
无法付款,请点击这里
金额: 0 元
备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
如有疑问请联系QQ:565830900
正在生成二维码, 此过程可能需要15秒钟
