导航到符号声明或类型声明
编辑教程导航到符号声明或类型声明
在编辑源代码时,您可能需要导航到首次声明特定命名代码引用(符号)的位置。
导航| 声明(Navigate | Declaration)命令使您能够从源代码中的任何位置导航回到符号的初始声明,即使它是来自于另一个类或注释。
重要的提示
导航| 声明/类型声明
| 适用于源代码、CSS、HTML 或 XML 标签和属性、DTD 和模式元素和属性的符号以及注释中的引用的符号。 | |
|---|---|
| 不适用于原始类型。 |
导航到符号声明
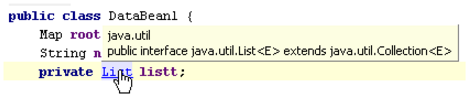
在编辑器中将插入符号放在所需的符号上。
执行以下操作之一:在主菜单上选择:导航| 宣言(Navigate | Declaration)。按 Ctrl+B。点击鼠标中键。
对于 Windows 或 Linux 用户,按 Ctrl 或 对于MacOS 用户按下 ⌘,当它变成超链接时。您还可以在工具提示中查看声明,同时 Windows 或 Linux 用户保留 Ctrl 或 MacOS 用户的 ⌘。

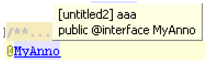
注释类型在声明工具提示中用@ 字符标记 :

导航到符号的类型声明
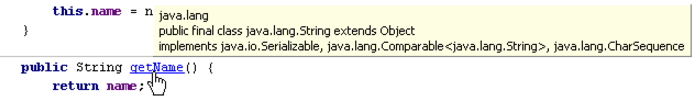
在编辑器中将插入符号放在所需的符号上。
执行以下操作之一:在主菜单上选择:导航| 类型声明(Navigate | Type Declaration)。按 Ctrl+Shift+B。
Windows 和 Linux 用户按 Ctrl+Shift 或 MacOS 用户使用 ⌘+⇧ 键,并将鼠标悬停在符号上。
当符号变为超链接时,单击它而不释放 Windows 和 Linux 用户的 Ctrl + Shift 或 MacOS 用户使用的 ⌘+⇧ 键。在编辑器中打开符号的类型声明。
您还可以在工具提示中查看声明,同时保留对 Windows 和 Linux 用户的 Ctrl+Shift 或 MacOS 用户按下 ⌘+⇧。

Mos固件,小电视必刷固件
ES6 教程
Vue.js 教程
JSON 教程
jQuery 教程
HTML 教程
HTML 5 教程
CSS 教程
CSS3 教程
JavaScript 教程
DHTML 教程
JSON在线格式化工具
JS在线运行
JSON解析格式化
jsfiddle中国国内版本
JS代码在线运行
PHP代码在线运行
Java代码在线运行
C语言代码在线运行
C++代码在线运行
Python代码在线运行
Go语言代码在线运行
C#代码在线运行
JSRUN闪电教程系统是国内最先开创的教程维护系统, 所有工程师都可以参与共同维护的闪电教程,让知识的积累变得统一完整、自成体系。
大家可以一起参与进共编,让零散的知识点帮助更多的人。
X
选择支付方式:


立即支付

¥
9.99
无法付款,请点击这里
金额: 0 元
备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
如有疑问请联系QQ:565830900
正在生成二维码, 此过程可能需要15秒钟
