启用、禁用和删除断点
编辑教程启用、禁用和删除断点
在断点的启用和禁用状态之间切换
当您暂时禁用或启用断点时,它的图标将从 更改为
更改为 ,反之亦然。
,反之亦然。
或者,打开 “断点” 对话框,选择所需的断点,然后选中或清除左侧的复选框。
将插入符号放在想要的断点处。
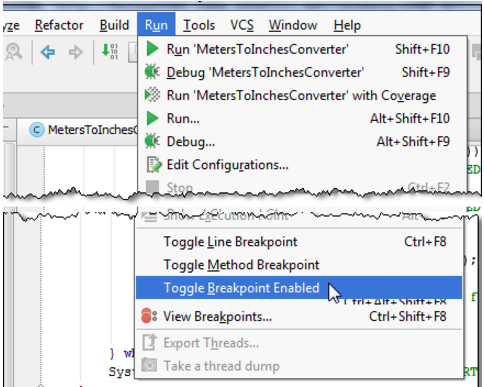
执行以下操作之一:在主菜单上选择:运行| 切换断点启用(Run | Toggle Breakpoint Enabled):

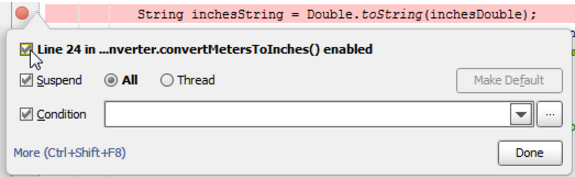
右键单击所需的断点图标,选择或取消选择 <breakpoint name> 启用的复选框,然后单击完成。

按住 Alt,点击断点图标。
在编辑器中临时禁用断点
当您暂时禁用断点,它的图标从 更改为
更改为 。
。
或者,打开 "断点" 对话框,如在 "页访问断点属性" 中所述,选择所需的断点,并清除其旁边的复选框或者右侧窗格中的“Line <line number> in <file name>”复选框。
在编辑器中启用临时禁用的断点
当您启用临时禁用的断点时,其图标从 更改为
更改为 。
。
或者,打开 "断点" 对话框,如在 "页访问断点属性" 中所述,选择所需的断点,然后选中右侧窗格中的“ Line <line number> in <file name>”复选框。
将插入符号放在想要的断点处。
执行以下操作之一:
| 右键单击所需的断点图标,在打开的弹出对话框中选择“Line <line number> in <file name>”,然后单击完成。 | |
|---|---|
| 按下 Alt 键,单击断点图标。 |
删除断点
如果要永久删除断点,请执行以下操作之一:
打开断点对话框,选择所需的断点,然后单击 。 。 |
|
|---|---|
| 单击编辑器左侧装订线中的断点图标。 |
删除某种类型的所有断点
在主菜单上选择:运行| 查看断点(Run | View Breakpoints),或按 Ctrl+Shift+F8。
在“断点”对话框中,按左箭头键选择所需的类别。
按 Delete。
上述操作的结果会将某一类型的所有断点将被删除。
Mos固件,小电视必刷固件
ES6 教程
Vue.js 教程
JSON 教程
jQuery 教程
HTML 教程
HTML 5 教程
CSS 教程
CSS3 教程
JavaScript 教程
DHTML 教程
JSON在线格式化工具
JS在线运行
JSON解析格式化
jsfiddle中国国内版本
JS代码在线运行
PHP代码在线运行
Java代码在线运行
C语言代码在线运行
C++代码在线运行
Python代码在线运行
Go语言代码在线运行
C#代码在线运行
JSRUN闪电教程系统是国内最先开创的教程维护系统, 所有工程师都可以参与共同维护的闪电教程,让知识的积累变得统一完整、自成体系。
大家可以一起参与进共编,让零散的知识点帮助更多的人。
X
选择支付方式:


立即支付

¥
9.99
无法付款,请点击这里
金额: 0 元
备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
如有疑问请联系QQ:565830900
正在生成二维码, 此过程可能需要15秒钟
