导航方式
编辑教程导航方式
在打开的文件和工具窗口之间进行导航
IntelliJ IDEA 建议在编辑器中打开的文件、拆分编辑器选项卡和工具窗口(停靠或浮动)之间切换的简便方法。
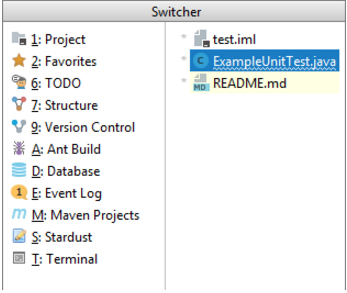
这与不同操作系统中的应用程序切换器类似。切换器由两列组成:左侧显示工具窗口列表,右侧显示文件列表。
如果当前在编辑器中打开多个文件,则列出它们。如果当前没有打开任何文件,或只有一个选项卡,则切换器会显示最近打开的文件(当前打开的文件标有星号)。

要在文件或工具窗口之间切换,步骤如下:
按 Ctrl+Tab。
按下第一个键(在 Windows / Linux 上按下 Ctrl 或在 MacOS 上按下 ⌃),使用以下键:
| 使用 Left 和 Right 在工具窗口和文件列表之间切换; | |
|---|---|
| 使用 Up 和 Down箭头键, Tab 或者 Shift+Tab 在两个窗格中上下移动列表; | |
| 使用 Delete 或者 Backspace 关闭打开所选文件的编辑器选项卡,并从列表中删除所选的文件。 |
释放 Ctrl/ ⌃ 键。相应的文件或工具窗口获得焦点,并且切换器弹出窗口消失。
在 IDE 组件之间导航
假设您在其中一个工具窗口中选择了一个文件或成员,并希望将其快速定位到另一个 IDE 组件中。“选择目标”弹出菜单可帮助您将焦点移动到 IntelliJ IDEA、文件系统等所选组件上。
tip:您也可以在其中一个工具窗口中双击选定的文件或成员,或者 Enter 在编辑器中打开它。
导航到所需组件的操作步骤如下:
在主菜单上选择 "导航",然后单击 "选择",或按 Alt+F1。
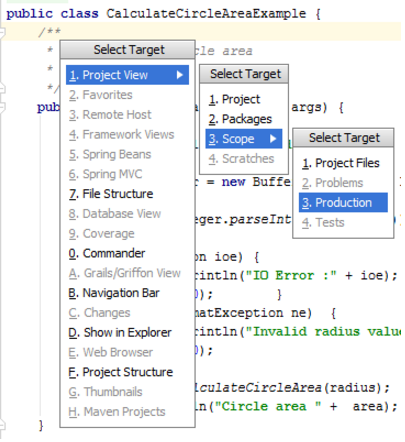
“选择目标”弹出菜单显示。
使用箭头键或鼠标指针选择所需的组件。如果你的目标是“项目”工具窗口,您可以选择所需的视图:

在方法和标签之间进行导航
由于您的源代码可以包含多种方法,因此可以方便地导航到下一个或上一个方法的开头。在 Web 内容中,此功能可以在标签之间进行导航。
导航到下一个或上一个方法或标签的操作步骤:
| 在主菜单上选择:导航丨 下一个方法/上一个方法(Navigate 丨 Next Method / Previous Method)。 | |
|---|---|
| 使用 Alt+Up/ Alt+Down 键盘快捷键。 |
对于 HTML 文件中的 JavaScript 代码,此行为取决于插入符号位置。如果插入符号位于 JavaScript 块内,则这种导航方式可以在 JavaScript 函数之间跳转。如果插入符号位于<script>标签上,则在标签之间执行导航。
要通过在相邻方法之间自动添加行来提高源代码的可见性,请在编辑器设置的 "外观" 页中选择 "显示方法分隔符" 选项。
在测试和测试主题之间进行导航
IntelliJ IDEA 中的测试支持提供了在测试和测试主题之间进行导航的能力。
有关常见测试程序的信息,请参阅测试。
对于语言和框架特定的指南, 测试框架、测试 JavaScript、运行 Nodeunit 测试,和语言与框架 - 具体指导。
从测试跳到测试主题
在编辑器中打开所需的测试类。
在主菜单或编辑器的上下文菜单上,选择:导航| 测试对象(Navigate | Test Subject)。或者,按 Ctrl+Shift+T。当前测试类的测试主题在编辑器的专用选项卡中打开,并获得焦点。
从类或文件跳到测试
在编辑器中打开所需的类。
在主菜单或编辑器的上下文菜单上,选择:导航| 测试(Navigate | Test)。或者,按 Ctrl+Shift+T。如果有多个测试与测试主题相关联,请从弹出列表中选择所需的测试。当前类的测试将在编辑器的专用选项卡中打开,并获得焦点。
Note:如果测试类不存在,系统将提示您创建一个测试类,如创建测试一节所述。
从 StackTrace 导航到源代码
您可以轻松地从“运行”工具窗口中的 StackTrace 导航到导致问题的源代码。
从 StackTrace 导航到一行代码的操作:
在 "运行工具" 窗口中,滚动到所需的 StackTrace 行,然后单击指向有关源文件的链接。源文件在编辑器中打开。
选择支付方式:



备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
