查看和浏览IntelliJ IDEA测试的结果
编辑教程查看和浏览IntelliJ IDEA测试的结果
IntelliJ IDEA 根据测试树视图中的选定节点,测试运行程序会显示各个级别的信息。在测试运行程序中,您可以查看测试的统计信息,导航到堆栈跟踪,显示或隐藏成功的测试等。
使用“测试”工具栏控制测试结果的可视化表示形式。
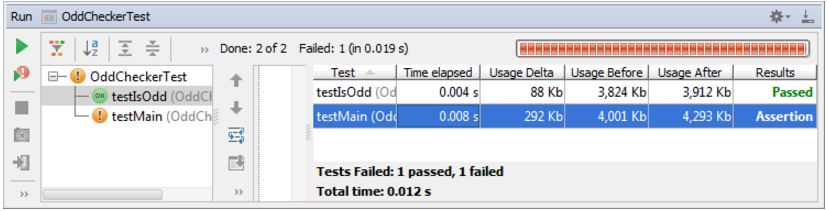
查看统计信息
该 “统计”选项卡显示有关每个测试的运行时间和内存使用情况的信息。
如果要查看统计信息,请单击“测试”工具栏上的  以显示下拉菜单,然后单击“显示统计信息检查”命令。
以显示下拉菜单,然后单击“显示统计信息检查”命令。
“统计”选项卡中显示的值不准确,只给出了测试性能的大致估计。例如,如果垃圾回收器在测试运行期间工作,则“统计”选项卡中显示的内存使用错误。

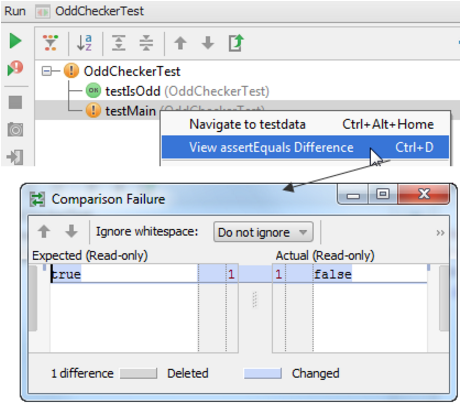
重要的提示
如果单元测试包含字符串 assertEquals 失败,则测试运行程序可以查看比较字符串之间的差异。在包含 assertEquals 的失败测试的上下文菜单上选择:查看 assertEquals 差异(View assertEquals Difference),并探讨差异查看器中的差异:

查看以前运行的测试的结果
测试会话的结果可以通过以下两种方式保存:
单击  将所选测试的结果保存在文件中。在打开的导出测试结果中,指定保存输出的文件和数据将被保存的格式。如果要稍后查看测试结果,请选择 XML 格式。 将所选测试的结果保存在文件中。在打开的导出测试结果中,指定保存输出的文件和数据将被保存的格式。如果要稍后查看测试结果,请选择 XML 格式。 |
|
|---|---|
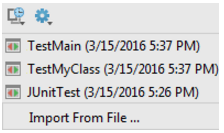
IntelliJ IDEA 跟踪测试会话并将测试结果保存在其内部存储器中。单击  以查看先前保存在 XML 文件中的测试结果,或 IntelliJ IDEA 在其内部历史记录中保留的结果。打开的弹出式菜单显示了内部保存的测试会话结果的列表,每个项目都附带运行配置的名称和时间戳。 以查看先前保存在 XML 文件中的测试结果,或 IntelliJ IDEA 在其内部历史记录中保留的结果。打开的弹出式菜单显示了内部保存的测试会话结果的列表,每个项目都附带运行配置的名称和时间戳。 |

| 要从 IntelliJ IDEA 历史记录中查看测试会话的结果,请选择具有合适的运行配置和时间戳的项目。 | |
|---|---|
如果要加载以前导出的结果,请从文件中选择“导入”,然后在打开的对话框中选择所需的 XML 文件。加载的测试结果显示在选项卡中,相应的运行配置的名称将显示在标题栏上。要从加载的会话重新运行测试,请单击  。 。 |
Mos固件,小电视必刷固件
ES6 教程
Vue.js 教程
JSON 教程
jQuery 教程
HTML 教程
HTML 5 教程
CSS 教程
CSS3 教程
JavaScript 教程
DHTML 教程
JSON在线格式化工具
JS在线运行
JSON解析格式化
jsfiddle中国国内版本
JS代码在线运行
PHP代码在线运行
Java代码在线运行
C语言代码在线运行
C++代码在线运行
Python代码在线运行
Go语言代码在线运行
C#代码在线运行
JSRUN闪电教程系统是国内最先开创的教程维护系统, 所有工程师都可以参与共同维护的闪电教程,让知识的积累变得统一完整、自成体系。
大家可以一起参与进共编,让零散的知识点帮助更多的人。
X
选择支付方式:


立即支付

¥
9.99
无法付款,请点击这里
金额: 0 元
备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
如有疑问请联系QQ:565830900
正在生成二维码, 此过程可能需要15秒钟
