数据编辑器:列相关操作
编辑教程数据编辑器:列相关操作
重新排序列
要对列重新排序,请对标题行中的相应单元格使用拖放操作。

另请参阅下文中的“恢复初始表格视图”部分。
隐藏和显示列
要隐藏列,请右键单击相应的标题单元格,然后选择“隐藏列(Hide column)”。
要显示一个隐藏的列:
执行以下操作之一:
右键单击标题行中的任意单元格,然后选择“列列表(Column List)”。按Ctrl+F12。在出现的列表中,显示隐藏列的名称。

选择(突出显示)感兴趣的列名称,然后按Space。
按Enter或Escape关闭列表。
另请参阅下文中的“恢复初始表格视图”和“使用Structure视图对数据进行排序,并隐藏和显示列”部分。
恢复初始表格视图
单击工具栏上的  并选择“重置视图(Reset View)”以在重新排序或隐藏列或对数据进行排序后恢复初始表视图。因此,数据通常会变得未排序,列按数据库中定义的顺序显示,并显示所有列。
并选择“重置视图(Reset View)”以在重新排序或隐藏列或对数据进行排序后恢复初始表视图。因此,数据通常会变得未排序,列按数据库中定义的顺序显示,并显示所有列。
使用Structure视图对数据进行排序,并隐藏和显示列
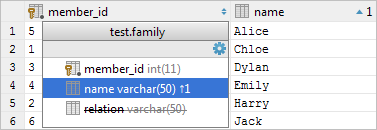
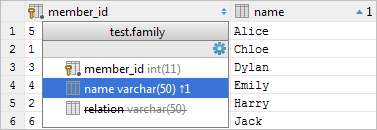
使用数据编辑器时,表格结构视图在“结构(Structure)”工具窗口或相应的弹出窗口中可用。
结构视图显示所有列的列表,并让您对数据进行排序以及隐藏和显示列。
要打开结构工具窗口,请执行以下操作之一:
| 选择主菜单中的:查看丨工具窗口丨结构(View 丨 Tool Windows 丨 Structure)。 | |
|---|---|
| 点击左侧工具窗口栏上的“结构(Structure)”。 | |
| 按Alt+7。 |
要打开结构弹出窗口,请执行以下操作之一:
| 右键单击表格标题行中的单元格,然后选择列列表。 | |
|---|---|
| 按Ctrl+F12。 |
在工具窗口或弹出窗口中,选择感兴趣的列并执行以下操作之一:
| 按升序对此列中的数据进行排序,请按Shift+Alt+Up。(在工具窗口中,您可以从上下文菜单中选择:Sort 丨 Ascending。) | |
|---|---|
| 要按降序对数据进行排序,请按Shift+Alt+Down。(或者在工具窗口中选择:Sort 丨 Descending。) | |
| 按此列取消排序,请按Ctrl+Shift+Alt+Backspace。(或者在工具窗口中选择:Sort 丨 Unsorted。) | |
| 要隐藏列(或显示隐藏列),请按Space。(显示隐藏列的名称,在工具窗口中,可以使用上下文菜单命令“隐藏列(Hide Column)”或“显示列(Show Column)”) |

用于排序表的数据(快捷方式是:Shift+Alt+Up, Shift+Alt+Down和Ctrl+Shift+Alt+Backspace)可以在数据编辑器中使用,而无需打开结构图。
Mos固件,小电视必刷固件
ES6 教程
Vue.js 教程
JSON 教程
jQuery 教程
HTML 教程
HTML 5 教程
CSS 教程
CSS3 教程
JavaScript 教程
DHTML 教程
JSON在线格式化工具
JS在线运行
JSON解析格式化
jsfiddle中国国内版本
JS代码在线运行
PHP代码在线运行
Java代码在线运行
C语言代码在线运行
C++代码在线运行
Python代码在线运行
Go语言代码在线运行
C#代码在线运行
JSRUN闪电教程系统是国内最先开创的教程维护系统, 所有工程师都可以参与共同维护的闪电教程,让知识的积累变得统一完整、自成体系。
大家可以一起参与进共编,让零散的知识点帮助更多的人。
X
选择支付方式:


立即支付

¥
9.99
无法付款,请点击这里
金额: 0 元
备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
如有疑问请联系QQ:565830900
正在生成二维码, 此过程可能需要15秒钟
