Prettier
编辑教程Prettier
IntelliJ IDEA与Prettier代码格式化器集成。您可以使用Reformat with Prettier操作重新格式化选定的代码片段以及整个文件或目录。IntelliJ IDEA增加了这个操作,只要你在机器上安装Prettier作为依赖于您的项目或全局范围内,Prettier在.js,.ts,.css,.less,.scss,.vue和.json文件中是可用的。
此外,Prettier配置中的关键代码样式规则也适用于IntelliJ IDEA代码样式设置。因此,生成的代码(例如,在重构或快速修复之后)和已经使用Prettier处理的代码的格式一致。
在你开始之前,你需要:
下载并安装Node.js。
如“ 插件管理 ”中所述, 在“插件”页面上安装并启用Prettier存储库插件 。
安装Prettier
打开嵌入式终端(查看|工具窗口|终端,或使用Alt+F12)。
在命令提示符下,输入npm install --save-dev --save-exact prettier或npm install --global prettier。从Prettier官方网站了解有关安装模式的更多信息。
在IntelliJ IDEA中配置Prettier
在“设置/首选项”对话框(Ctrl+Alt+S)中,单击“语言和框架”下的“JavaScript” ,然后单击“Prettier”。
在Prettier页面上打开,指定prettier包的路径并选择要使用的Node.js解释器。这可能是一个本地Node.js的解释或适用于Linux在Windows子系统上的Node.js。
使用Prettier重新格式化代码
| 选择要在编辑器中重新格式化的代码片段,或在“项目”工具窗口中选择文件或文件夹,然后在选择的上下文菜单中按“N/A”或选择“使用Prettier重新格式化”。 | |
|---|---|
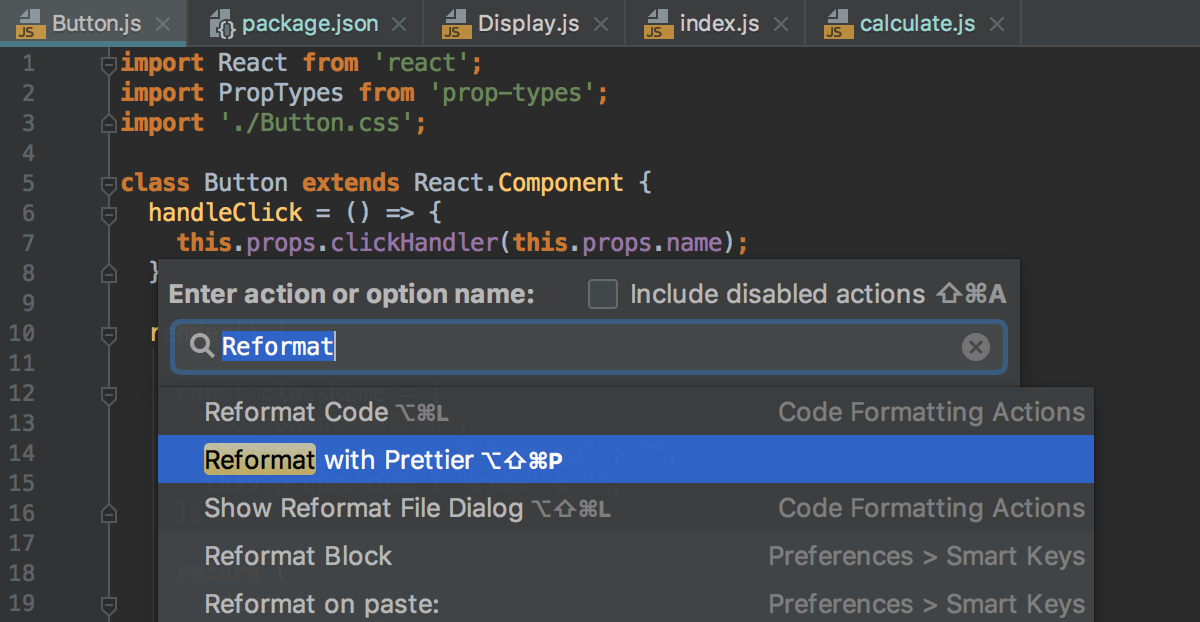
或者,按Ctrl+Shift+A,然后在“查找操作”弹出列表中单击“使用Prettier重新格式化”: |
Mos固件,小电视必刷固件
ES6 教程
Vue.js 教程
JSON 教程
jQuery 教程
HTML 教程
HTML 5 教程
CSS 教程
CSS3 教程
JavaScript 教程
DHTML 教程
JSON在线格式化工具
JS在线运行
JSON解析格式化
jsfiddle中国国内版本
JS代码在线运行
PHP代码在线运行
Java代码在线运行
C语言代码在线运行
C++代码在线运行
Python代码在线运行
Go语言代码在线运行
C#代码在线运行
JSRUN闪电教程系统是国内最先开创的教程维护系统, 所有工程师都可以参与共同维护的闪电教程,让知识的积累变得统一完整、自成体系。
大家可以一起参与进共编,让零散的知识点帮助更多的人。
X
选择支付方式:


立即支付

¥
9.99
无法付款,请点击这里
金额: 0 元
备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
备注:
转账时请填写正确的金额和备注信息,到账由人工处理,可能需要较长时间
如有疑问请联系QQ:565830900
正在生成二维码, 此过程可能需要15秒钟
